Chromeの拡張機能を使えば、YouTube Live(生放送&アーカイブ)・プレミア公開(生放送・アーカイブ)にて画面上にチャット(コメント)を流すことができます。
もちろん無料なのでニコ動みたいにコメントを画面上に流したい方はぜひ設定してみてください。
とても簡単です('ω')
※このサイトではMacで設定していますがWindowsでも設定できます
YouTubeLive(生配信)に流れるコメントは「チャット」という名称です。
使用するのは
Flow Chat for YouTube Liveというもので、Chromeに拡張機能として追加します。
-

-
参考【YouTube】スパチャランキング確認方法【デイリー・動画毎・チャンネル毎】
続きを見る
-

-
参考Amazonプライムビデオ も倍速機能を追加【PC・Chrome拡張機能】
続きを見る
追加方法
①下記のサイトを開く
(新規タブが開きます)
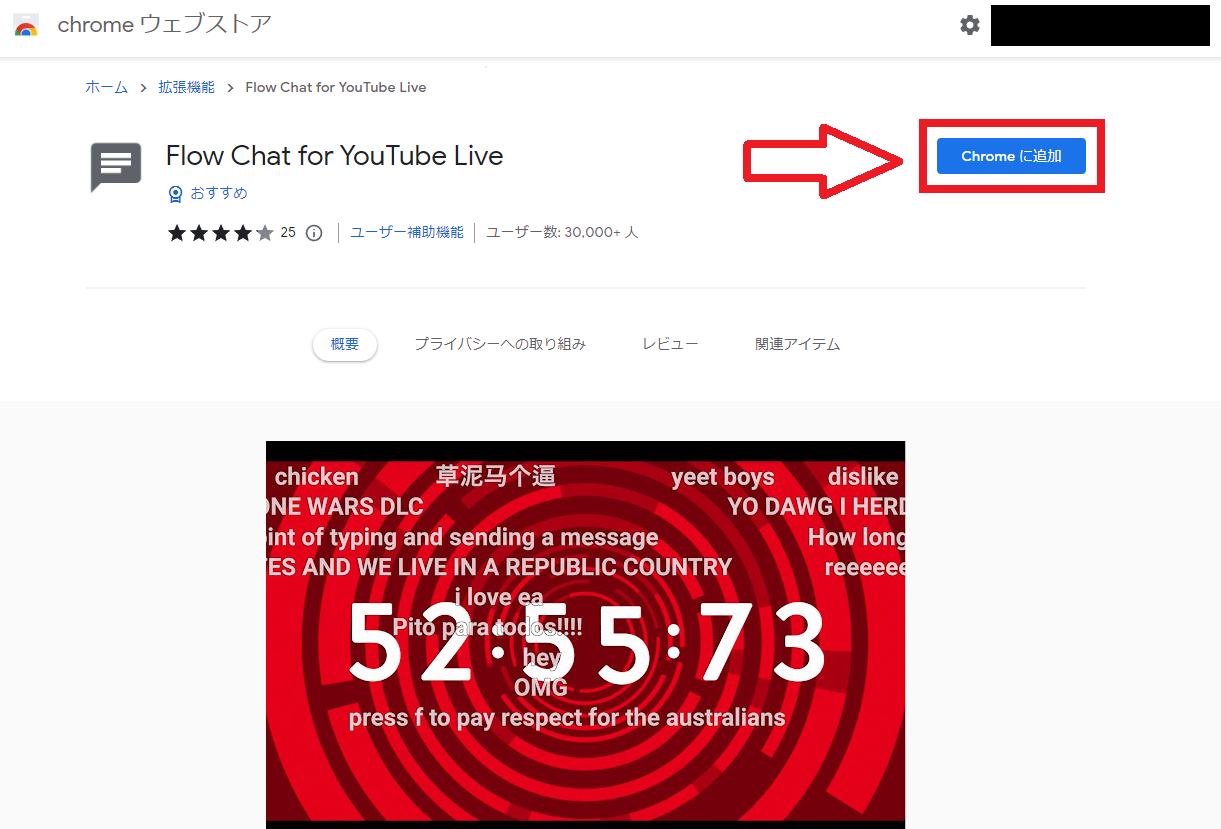
chrome ウェブストア「Flow Chat for YouTube Live」
②「Chromeに追加」する
「Chromeに追加」ボタンをクリックする

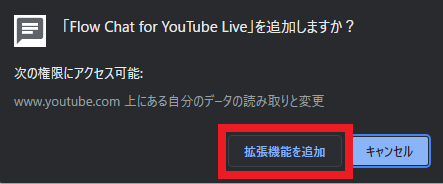
③「拡張機能を追加」する

④完了

これでYouTubeの画面にチャットが流れます。(再起動はしなくてもOK)
既にYouTubeの画面を表示している場合は、一度ページの更新をしてください。
YouTubeを開いているタブではアイコンが青色になります

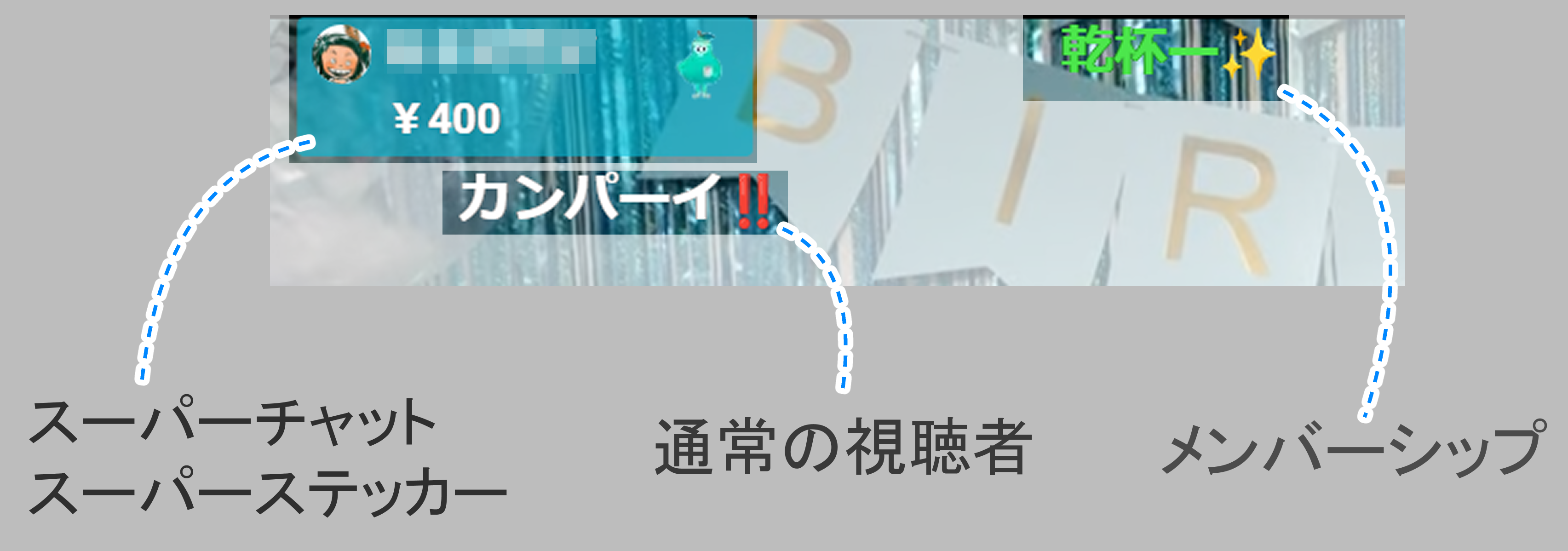
実際にコメントが流れている画面
下記のような感じで流れます。(設定によって表示方法は好きなように変えられます)

上記は以下のように設定しています
・通常の視聴者… アイコン非表示・文字は白
・メンバーシップ… アイコン非表示 文字は黄緑
・スパチャ… 背景表示あり(アイコン、名前は設定に関係なく表示されます)
表示方法は自分の好きなように設定できます。(メンバーシップのみ表示、文字は赤に、など(後述)
もしうまくチャットが流れない場合は、一度YouTubeのタブを閉じ、新しく開いてから確認してみてください。
スパチャもほぼリアルタイムに流れます。
前述しましたが、通常投稿の動画には流れません。
YouTubeのバグや配信者の設定でチャットを非表示にしているものも流れないのでご了承ください。
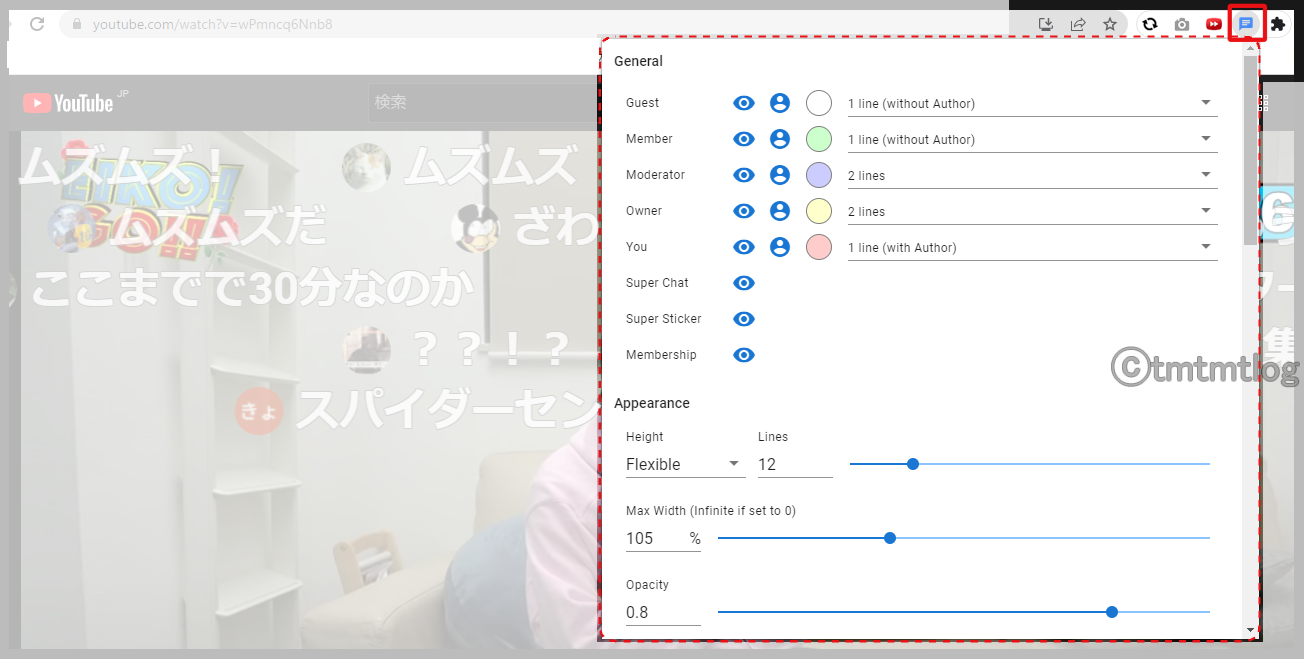
文字の色や大きさなどの細かい設定方法
アイコンをクリックすると表示についての設定が出てきます。
ここをいじって自分の好きなようにチャットの表示を変更できます。

アイコンが表示されない場合は

常に拡張機能のアイコンを表示させたい場合は、Chromeの右上のアメーバみたいなアイコン(拡張機能)をクリックし、

Flow Chat for YouTube Liveの右にあるピンマークをクリックすると常に表示されます。

それでも出ない場合は下記で出るはず!
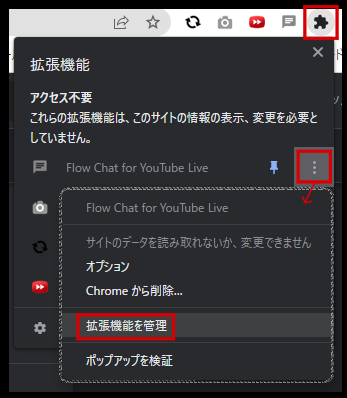
- 拡張機能のアイコンをクリック
- 「Flow Chat for YouTube Live」の横の3点マークをクリック
- 「拡張機能を管理」をクリック
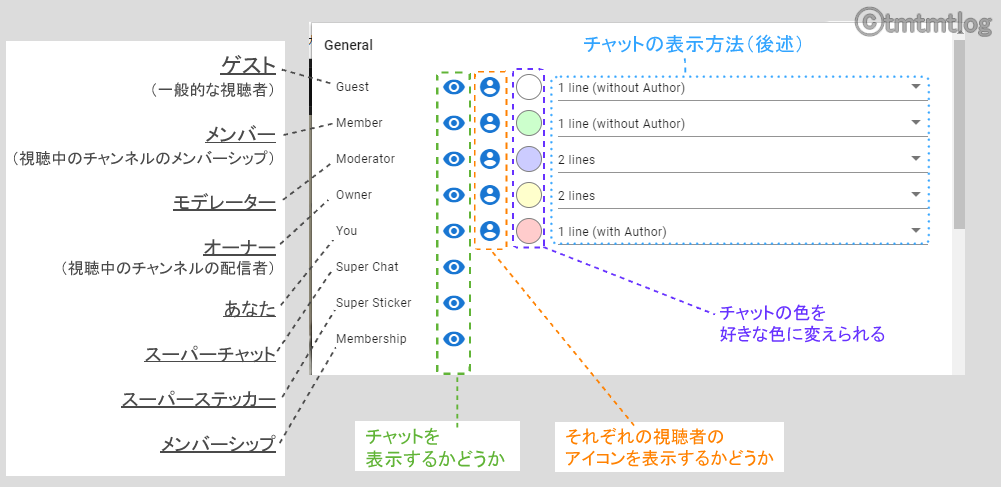
設定の項目①

モデレーターとは
※YouTubeでのモデレーターとは
コミュニティのメンバーがチャンネルのコンテンツを快適かつ安全に楽しめるよう、クリエイターが信頼して支援を依頼するユーザーで、以下のことができます
・不適切なメッセージを削除
・不適切なコンテンツや嫌がらせの可能性があるコンテンツを削除
・参加者をタイムアウトにする
・チャンネルで不適切なユーザーを非表示にする
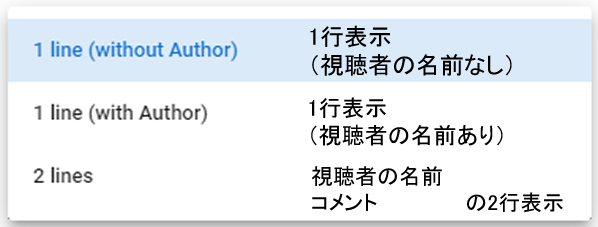
チャットの表示方法

- 1 line (without Author) …1行表示(視聴者の名前なし)
- 1 line (with Author) …1行表示(視聴者の名前あり)
- 2 lines …2行表示(視聴者の名前[上段] コメント[下段])
ニコニコ動画っぽく見るのであれば 1 line (without Author) かな?
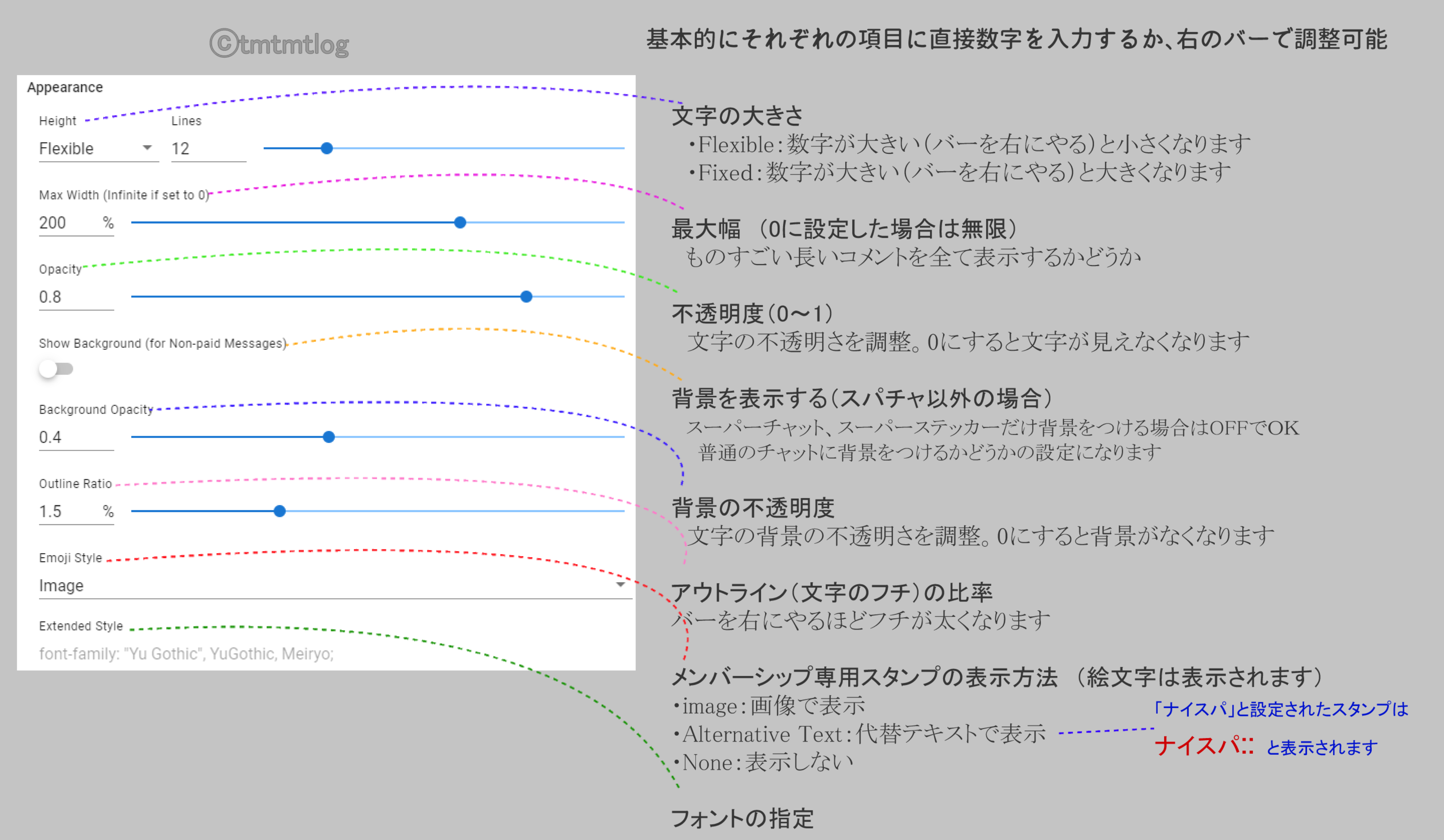
設定の項目②

基本的にそれぞれの項目に直接数字を入力するか、右のバーで調整可能
Height:文字の大きさ
・Flexible… 数字が大きい(バーを右にやる)と小さくなります
・Fixed… 数字が大きい(バーを右にやる)と大きくなります
Max Width (Infinite if set to 0):最大幅(0に設定した場合は無限)
ものすごい長いコメントを全て表示するかどうか
Opacity:不透明度(0~1)
文字の不透明さを調整。0にすると文字が見えなくなります
Show Background (for Non-paid Messages):背景を表示する(スパチャ以外の場合)
スーパーチャット、スーパーステッカーだけ背景をつける場合はOFFでOK。普通のチャットの場合に背景をつけるかどうかの設定になります
Background Opacity:背景の不透明度(0~1)
文字の背景の不透明さを調整。0にすると背景がなくなります
Outline Ratio:アウトライン(文字のフチ)の比率
バーを右にやるほどフチが太くなります
Emoji Style:メンバーシップ専用スタンプの表示方法 (絵文字は表示されます)
・image… 画像で表示
・Alternative Text… 代替テキストで表示(「ナイスパ」と設定されたスタンプはナイスパ::と表示されます)
・None… 表示しない
Extended Style:フォントの指定
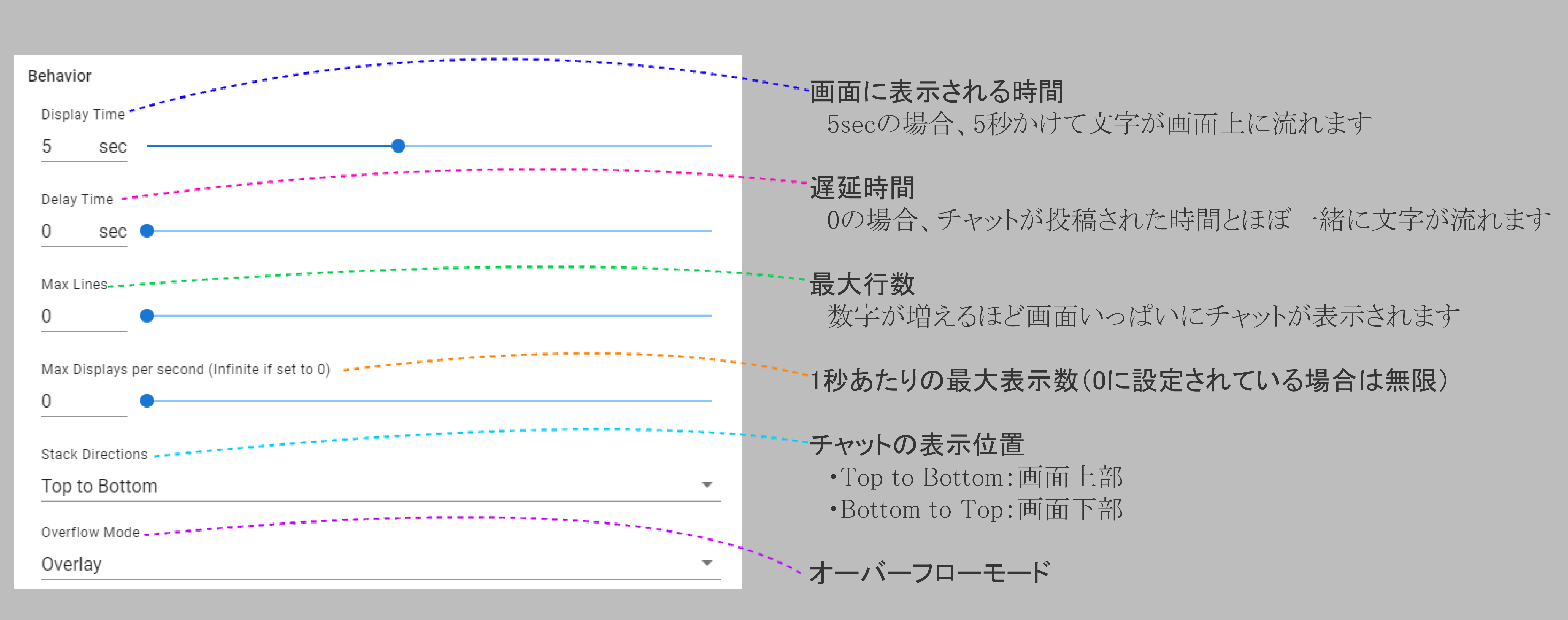
設定項目③

Display Time:画面に表示される時間
5secの場合、5秒かけて文字が画面上に流れます
Delay Time:遅延時間
0の場合、チャットが投稿された時間とほぼ一緒に文字が流れます
Max Lines:最大行数
数字が増えるほど画面いっぱいにチャットが表示されます
Max Displays per second (Infinite if set to 0):1秒あたりの最大表示数(0に設定されている場合は無限)
Stack Directions:チャットの表示位置
・Top to Bottom:画面上部
・Bottom to Top:画面下部
Overflow Mode:オーバーフローモード
どちらにしても変わりがないように感じました
番外編:【スマホ】チャット表示の仕方
生配信中は特にボタン操作は必要なく、配信を開くと自動でチャットが表示されます。
たて画面の場合

生配信中は画像のようにリアルにチャットが流れていきます
全画面の場合

全画面表示では横にチャットが配置されます
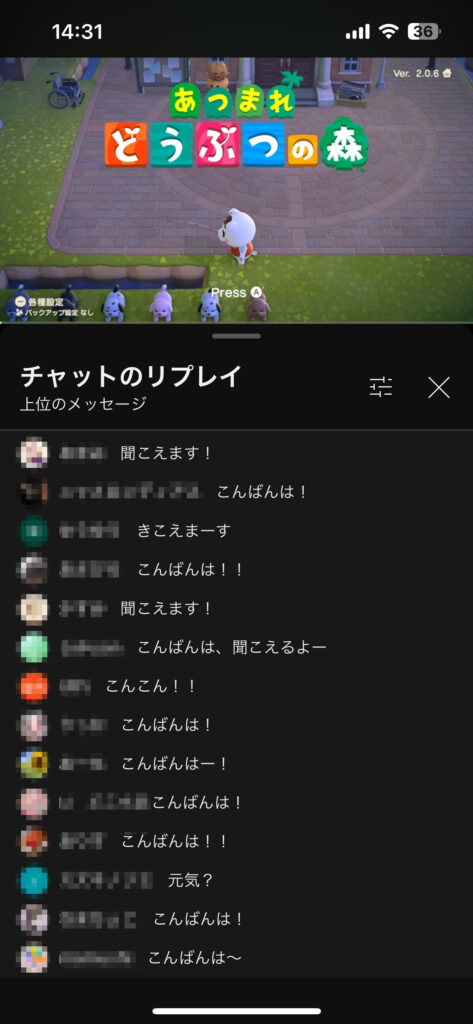
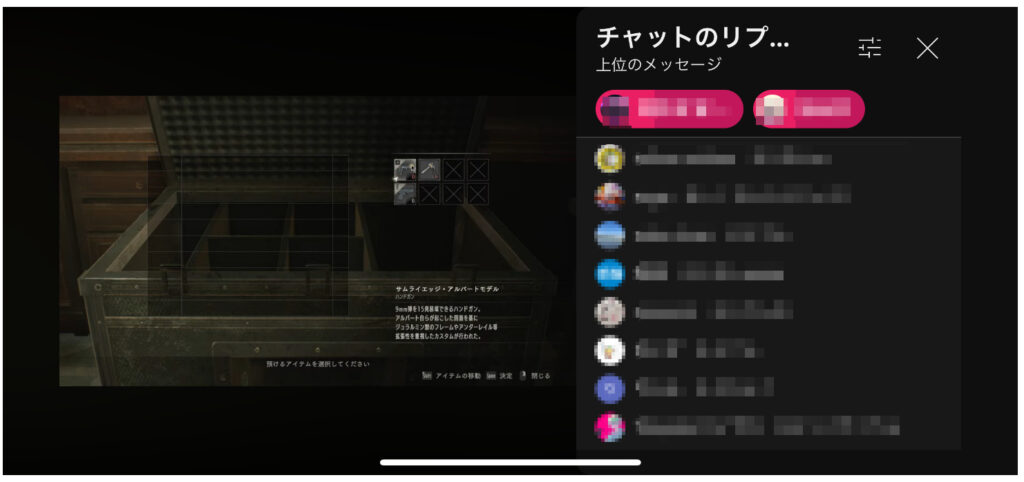
番外編:【スマホ】アーカイブされた生配信動画のチャット表示方法

生配信中はチャットが自動で表示されますが、配信後のアーカイブ動画は動画を開いた後 中央の「チャットのリプレイ」をタップする必要があります。
- 「コメント」になっている場合は、スライドして切り替える必要があります
- 配信者の設定でチャットのリプレイを非表示にしている場合もあります
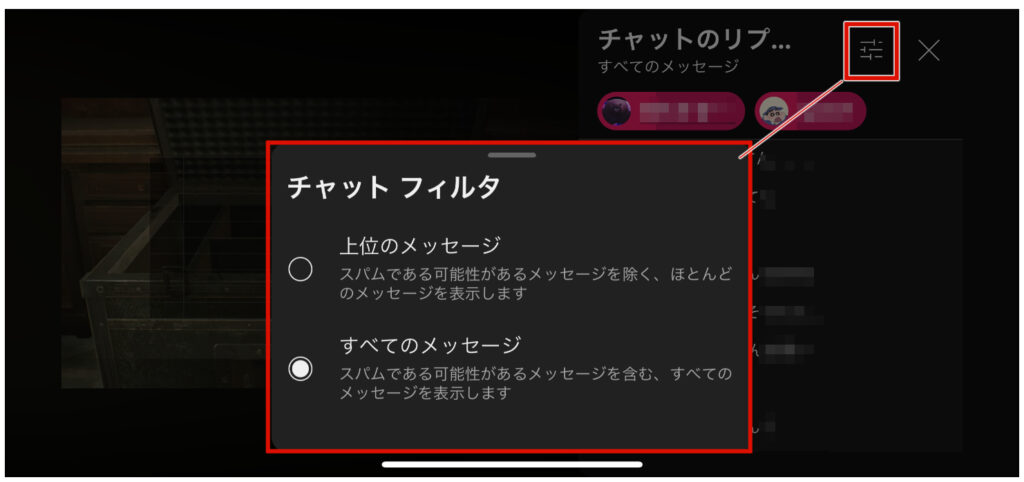
チャットはフィルタ表示可能

生配信中でもアーカイブ動画でも、表示するチャットをフィルタリングできます
拡張機能はいつでも削除可能

最初の画面からいつでも拡張機能は削除できるので、不具合が発生したり削除しなくてはいけなくなっても簡単に削除できます。